Обзор плагинов WordPress для создания мобильной версии блога
Знаете ли вы, что мобильным интернетом в России пользуются более 3 миллионов человек (данные на 2010 год)?
Более 4 миллионов россиян пользуются мобильными телефонами для доступа в интернет.
Доля поисковых запросов с мобильных телефонов составляет около 9%!
К чему я все это? – спросите вы.
А я отвечу – не стоит игнорировать пользователей мобильных телефонов, среди которых, возможно, большое количество ваших читателей. И сегодня мы с вами научимся создавать мобильную версию блога, которая заметно упростит его чтение с мобильных устройств. А помогут нам в решении этой задачи 8 замечательных плагинов WordPress. Разберем каждый из них.
1. WordPress Mobile Pack. Скачиваем плагин, заливаем через FTP-соединение в папку wp-content/plugins (находится в корневой директории вашего блога). Переходим в админку WordPress – меню «плагины». Активируем WordPress Mobile Pack.
Далее переходим в настройки плагина, где видим вкладки Mobile Theme, Mobile Widgets, Mobile Switcher. Эти вкладки позволяют настраивать вид мобильной версии блога на свое усмотрение. Вы можете настроить число выводимых постов, их размер и даже выбрать тему оформления мобильной версии блога. Всего вам доступно 4 цветовых оформления – красное, черное, зеленое и синее.
На вкладке Mobile Switcher вы можете указать, как определять устройство, с которого читают ваш блог. Советуют ставить «автоопределение». Есть возможность установить мобильный переключатель режимов, которым пользователи смогут пользоваться при желании (ведь не всегда удобна мобильная версия даже на телефоне!).
На вкладке Mobile Widgets вы указываете, какие элементы вашего блога показывать «мобильным» посетителям, а какие скрыть.
На вкладке Mobile Theme вы имеете возможность просмотреть, как выглядит ваш блог на экранах мобильных телефонов. Кроме того, вы можете настроить некоторые параметры, такие как: количество постов на главной странице, ограничение числа слов в анонсах постов, количество пунктов в виджетах, показ медиафайлов и т.п.
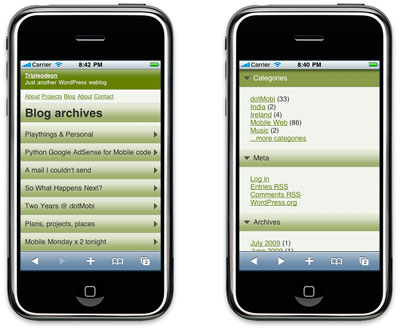
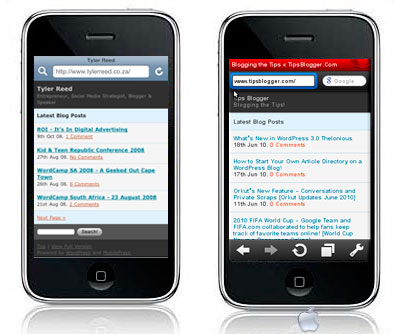
После подключения и настройки плагина ваш блог будет выглядеть примерно так:

2. WPtouch iPhone Theme. Скачиваем плагин, заливаем через FTP-соединение в папку wp-content/plugins. Переходим в админку WordPress – меню «плагины». Активируем WPtouch iPhone Theme.
Плагин работает со следующими мобильными устройствами и браузерами: iPhone, iPod touch, Android, Opera Mini mobile, Palm Pre и BlackBerry. Вся прелесть данного плагина заключается в том, что он не нуждается в каких-либо настройках, и готов к работе сразу же после активации. Для любителей же настраивать все под собственные нужды плагин располагает целой кучей всевозможных настроек (Внимание – английский язык!).
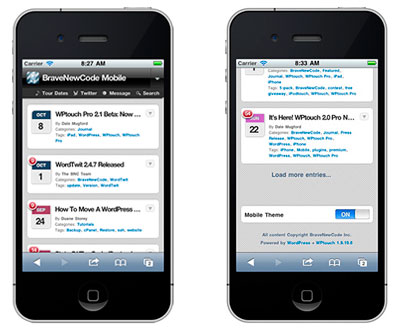
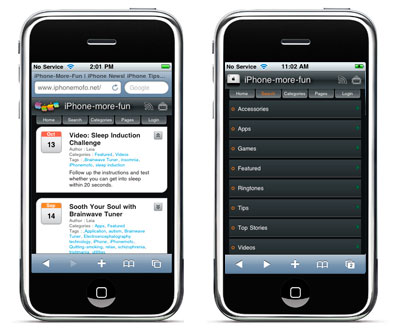
Используя данный плагин, вы добьетесь следующего вида вашего блога на экране мобильного телефона:

Для своего блога я выбрал именно плагин WPtouch iPhone Theme. Возможно, он не самый лучший, но мне он нравится больше всего.
3. WordPress PDA & iPhone. Все проделываем точно так же, как и в двух предыдущих случаях. Скачиваем, заливаем, активируем.
Несомненное преимущество данного плагина состоит в том, что он прекрасно работает не только с Iphone, но и с КПК, смартфонами и другими телефонами.
В настройках плагин также не нуждается, как и предыдущий. Просто активируем его на странице «Плагины» и радуемся жизни.
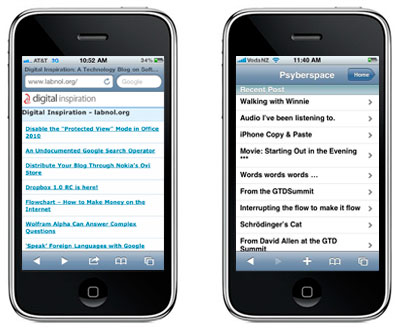
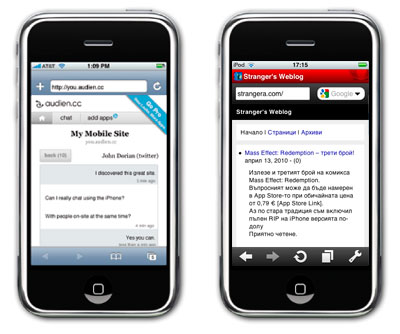
Вот так выглядит мобильная версия блогапри использовании плагина WordPress PDA & iPhone:

4. WPmob Lite. Установка не отличается от предыдущих плагинов. Все по тому же принципу – качаете, заливаете, активируете.
Как и в предыдущих случаях, плагин сам определяет, с какого устройства читают блог, и переключает при необходимости на мобильную версию.
ВНИМАНИЕ! Чтобы получить доступ к настройкам, необходимо его активировать. Делается это легко и просто – вам необходимо лишь указать адрес электронной почты для активации. После этого, вы сможете использовать кнопки социальных сервисов (Twitter, Facebookи т.д.) в мобильной теме вашего WordPress-блога.
Есть возможность менять темы оформления цвет фона. Кроме того, есть переключатель на обычный режим обратно, что в некоторых случаях просто необходимо.
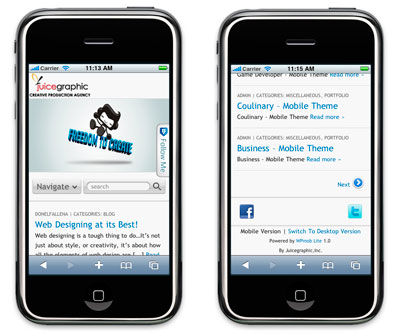
Выглядит плагин в действии примерно так:

Не обошлось и без недостатков. Данный плагин не умеет работать с Windows Mobile. Так что имейте это в виду.
5. MobilePress. Процедура установки плагина идентична предыдущим.
Есть возможность настройки оформления под каждое отдельное устройство и под каждый отдельный браузер. Кроме того ,присутствуют настройки «Title» и «Description», что позволяет оптимизировать мобильную версию блога под поисковые системы.
Плагин работает с iPhone, Opera Mini, Windows CE Mobileидругими устройствами и браузерами.
Итоговый вариант использования плагина выглядит так:

6. WPtap-Themes/Plugin. Установка повторяет все те же шаги, которые мы проделывали ранее с другими плагинами.
Данный плагин имеет одно большое преимущество – он с легкостью «уживается» с другими дополнениями, установленными на ваш блог. Кроме того, он позволяет создать favicon (иконку блога, которая отображается рядом с URL) для мобильной версии вашего онлайн-дневника. Имеется переключатель на обычный «немобильный» режим и обратно.
В мобильной версии блог выглядит очень привлекательно. Убедитесь сами:

Мне очень нравится. А вам?
7. WordPress Mobile Edition. Установка также проста – скачали, залили, активировали.
Плагин не отличается чем-то сверхъестественным от своих вышеупомянутых «собратьев». Все так же он определяет владельцев мобильных телефонов, коммуникаторов и КПК, и все так же предлагает им мобильную версию блога.
Есть возможность указать, для каких устройств показывать мобильную версию, а для каких – полную. Это очень удобно.
Есть возможность менять и настраивать темы оформления, что также многим придется по душе.
Выглядит мобильная версия вот так:

8. Wapple Architect Mobile Plugin. Последний в нашей сегодняшней выборке плагин для создания мобильной версии блога. Устанавливается все также – скачали, залили, активировали, но есть одно отличие. Вернее – дополнительное действие.
После установки идем по адресу http://wapple.net/register/plugins-signup.htm и регистрируемся. Указываем email, на который нам придет специальный ключ (Dev Key). Его необходимо ввести в настройках плагина.
И еще один важный момент. При регистрации вас попросят ввести адрес сайта, для которого вы генерируете ключ. Указывайте URL с «http://» и без «/» на конце.
Все, готово, мобильная версия блога создана! Смотрим:

Теперь вы знаете о восьми плагинах, при помощи которых, вы легко создадите мобильную версию своего блога. Желаю удачи и до следующего поста!

Давайте-давайте:)
Я уже давненько воспользовался варинтом намбер ту. 😎
Отличная подборочка плагинов

 !Будем пробовать!Интересно, а какой плагин использует автор?
!Будем пробовать!Интересно, а какой плагин использует автор?
Вот за это спасибо, теперь буду знать, куда смотреть.
Последний вариант ранее мне известен не был, большое спасибо за инфу! Если я правильно понял в последнем варианте пбудет присутствовать ссылка производителя?
А я как-то пользовалась третьим плагином, порой бывает удобно.
Ух, ты… Как-то даже растеряться можно в таком многообразии вариантов.
Buduguru, мне тоже второй больше всего пришелся по вкусу.
FofonRed, спасибо. Я пользуюсь вторым плагином.
Дмитрий Погодин, на здоровье!
Alexx, насчет ссылки производителя пока ничего сказать не могу, не пробовал данный плагин.
Лимка, третий, наверное, очен быстро грузится, так как графики — минимум.
Евгений Илясов, так на каком остановились?
Олег, пока остановился на третьем варианте, как самом «лёгком».
А 6 и 2 смотрю похожи, ставил ли кто? Удобны ли? И есть ли у кого нить перевод на 2?
Большой плюс-это то, что можно присмотреться визуально. Слова словами, а внешний вид не последняя тема. Спасибо, пробуем.
Олег, не смогла удержаться от благодарности за такую широкую и подробную подборку плагинов!
Спешу тестировать)
Спасибо!
Ох че только шас не приделают к этим телефонам))
Автору большое спасибо очень подробно все описано,понятно даже новичкам
Отлично! Спасибо, именно то, чего не хватало.
Спасибо за обзор, как раз озадачился выбором плагина для мобильной версии сайта
Громадный респект автору! Также воспользовался WPtouch iPhone Theme, на ямобилко блог смотрится и читается просто превосходно!
Отличная подборка, буду тестировать. Сейчас стою перед выбором WPtouch iPhone Theme или WordPress PDA & iPhone.
установил MobilePress проблема в том, что не хочет включать сторонние темы (кроме стандартной) и почему-то не определяет iphone как мобильный. Может кто знает в чем проблема?
сам разобрался и ipad теперь нормально находит
вставить код в файл mobilepress/system/classes/check.php.
case (preg_match('/(iphone|ipod)/i', $_SERVER['HTTP_USER_AGENT']) && preg_match('/mobile/i', $_SERVER['HTTP_USER_AGENT'])):$browser = "iphone";
$activated = TRUE;
$theme = mopr_get_option('iphone_theme',1);
break;
case (preg_match('/(iPad)/i', $_SERVER['HTTP_USER_AGENT'])):
$browser = "iphone";
$activated = FALSE;
$theme = '';
break;
Юзайте WPtouch iPhone Theme! Тестил на многих девайсах, особенно красиво выглядит конечно же на iPhone 4! Отлично работает с Safari, Opera отображает чуть кривенько, но все равно красота!
У меня половина вообще не работает, юзаю тел на Windows Phone, в итоге поставил MobilePress, хоть что-то!)
Спасибо! Оказывается для вордпресс мобильную версию сделать совсем не трудно!
еще есть одно решение, самое выгодное: wp touch pro
Подскажите как сделать чтобы мобильная версия открывалась по адресу m.сайт.ру, как в контакте. Использую 2ой плагин.
Задача: при входе с мобильного редиректить на поддомен и открывать там мобильную версию, а при входе с компа открывать мобильную версию на m.сайт.ру и обычную версию на сайт.ру.
Hello, i believe that i saw you visited my site thus i came to go back the choose?.I’m attempting to to find things to enhance my website!I guess its good enough to use a few of your ideas!!
А Вы на свою мобильную версию заходили с телефона?
У Вас вес этой страницы при загрузке 106 kb Это при том что нормальный вес мобильной странички в идеале должен быть до 15 kb , а максимально допустимый до 25 kb, иначе никто такой сайт с телефона юзать не будет.
Смотрел я эти все буржуйские мобильные плагины, там у Карингтона местами отступы в CSS прописаны по 400px. А если учесть ещё текст? То будет и все 800. Не знаю, может у них за бугром и есть телефоны с шириной экрана 800px (про высоту вообще молчу), но у нас таких пока не видел 😀
Я практически все мобильные плагины пересмотрел для wordpress, нет ни одного толково сделанного, все нужно править (это я как wap-мастер со стажем заявляю). Так что если ставите, сразу же берите телефон (обязательно отключить WI-FI, заходить только через GPRS — для того чтобы понять как будет себя чувствовать среднестатистический юзер), наберитесь терпения и начинайте редактировать стили CSS, чтобы вам приятно было туда заходить, а не ждать несколько минут пока страница загрузится. Плюс при написании статей в блоге нужно потом ещё кучу нюансов учитывать.
Мобильная версия сайта — это не просто взял плагин, поставил и готово)))
сейчас лучше использовать адаптивные шаблоны — и плагинов не надо
Конечно лучше использовать адаптивные шаблоны. Но не всегда охота возиться с уже существующей версткой. Просмотров мобильной версии какой процент посетителей если не секрет?
Спасибо за обзор!
Поставил первый плагин, затем снес и поставил второй. Настроил его и вижу так, как хотел бы.
В первом неустраивало, что он ужимал фото на какой-то выбранный размер, а не под девайсы — в результате на Samsung Galaxy II, у которого боооольшой экран, фота занимала треть ширины экрана.
Во втором все получилось
Спасибо за информацию. Обязательно установлю себе такие плагины.
Я тоже пользуюсь вторым, но к сожалению, теперь ищу замену — не на всех мобильниках корректно отображается сайт. Возможно, это связано с темой (что вряд ли), но буду теперь экспериментировать. Спасибо за подборку.
А почему не указано, что последний плагин платный? Кто-то устанавливал его себе?
Как хорошо, что я попала на Ваш блог. Давно искала решение мобильной версии для своего блога, теперь знаю , что делать. И про Facebook столько полезного, спасибо, буду руководствоваться Вашими статьями
решил попробовать WPtouch Mobile Plugin, выбрал по звездам, но что то не срослась, или тема сложная или я ничего не понимаю в настройках. Сайт юридический, тему я покупал, в мобильной версии все уж слишком примитивно. Не судится же
Несколько месяцев нормально пользовалась первым плагином с списке, а сейчас почему то он стал вести себя некорректно, то сдвигает все влево в некоторых браузерах, то вообще половину контента не отображает, сейчас ищу ему замену, положила ваши статью в закладки, буду подбирать из вашего списка.
Спасибо за обзор, это действительно проблема, когда с одного хоста переезжаешь на другой и все отключается включая мобильную версию.
пользуюсь WPtouch,все отлично и корректно отбражает!как на смартфонах,так и на планшетах,легко настраивается,ввверху даже прикручивается логотип компании,туда можно засунуть что угодно)))например №телефона для связи,лучшего пока-что для себя ничего не нашел,хотя перепробывал кучу плагинов,этот самы корректный!
Тема весьма актуальна! Но, какой лучше установить!? Автору предлагаю к данному посту прикрутить опрос.
А я сам себе сделал мобильную версию блога, и безо всяких денег. Хотя долго искал, но сделал и без плагина. Можете посмотреть мой блог через мобильные устройства.
Я не люблю всякие плагины, а мобильные версии с плагинами такая лажа и нагрузка на блог. Зато я понял как делать мобильные версии без плагина. 😉
Подскажите пожалуйста какой Вы используете плагин для своего сайта ??? И как быть с рекламой, она будет показываться на сайте при использовании мобильной версии. Не знаете где найти информацию как тему вордпресс сделать адаптивной
Импортные сигареты высокого качества.
Импортные сигареты из Америки и Европы вот: TabacImport.ru — к выбору сигарет следует подходить особо тщательно!
Пробовал все, в итоге остановился на 2-м (WPtouch iPhone Theme).
Два последних — не работают, по ссылке для регистрации в самом последнем — страница не найдена.
Второй красиво смотрится, единственное, при попытке поделиться записью в ВКОНТАКТЕ или одноклассиники из кнопок соц.сетей на сайте — открывается пустое окно, не хочет…
Очень плодотворный обзор, еще бы подробней о настройках каждого из них.