Добавляем красивые иконки в меню «Категории»
О очень люблю копаться в своем блоге, украшать его, настраивать и делать более симпатичным и удобным. Сегодня мы будем немного украшать сайдбар блога. Я я научу вас, как сделать меню «Категории» более привлекательным и радующим глаз владельца блога и его читателей.
Для этого не потребуется перебирать весь шаблон и играться с файлом Style.CSS. Все что от нас потребуется, это установить один маленький плагин и настроить его.
Имя плагина — Category and Page Icons.
Процесс установки предельно прост:
1. Скачиваем плагин;
2. Распаковываем;
3. Заливаем через FTP в директорию wp-content/plugins;
4. Активируем плагин в админке WordPress;
Все.
Теперь смотрим, какой результат можно получить от использования плагина:
Нравится? По мне, так намного симпатичнее и тематичнее. Хотите такое же меню «Категории»? (у меня называется «Рубрики»)
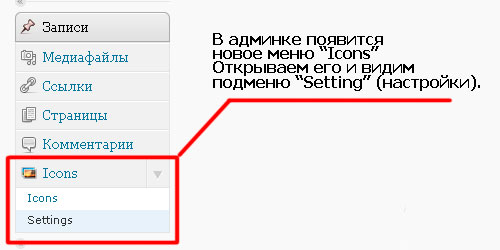
Тогда проделываем следующее. Плагин активировали, теперь переходим в его настройки:
Кликаем на «Setting» и попадаем на страницу настройки плагина:
Как видите, я тут не менял ничего, кроме размера иконок. В моем случае 15х15 пикселей — оптимальный размер. Вы можете поставить любой размер, который наилучшим образом подойдет вашему блогу.
После того, как разобрались с размером, переходим в меню «Icons». Здесь вы сразу попадаете на страницу добавления/удаления иконок.
Тут все предельно просто. Выбираете на своем компьютере иконку и заливаете ее. Причем, вам необязательно париться насчет размера итогового изображения, так как плагин сам отмасштабирует иконку до нужных размеров. Если вы по ошибке залили ненужную иконку, то ее всегда можно удалить, кликнув «удалить» рядом с иконкой. После того, как все необходимые иконки залиты, переходим во вкладку Assign icons to Categories.
Здесь в выпадающем списке выбираем изображение, соответствующее категории, название которой выводится правее. После того, как все изображения назначены соответствующим категориям, не забываем сохранить свою работу, кликнув внизу на «Сохранить изменения».
Все что остается сделать — открыть свой блог и полюбоваться на результаты проделанной работы.
Хочу сказать, что самое сложное в настройке иконок категорий — найти изображения для иконок. У меня на это ушло около часа, тогда как на настройку минут 5, не больше 😉
Надеюсь, вам было интересно, и вы узнали для себя что-то новое! До следующего поста!






А теперь наведи курсор на категорию, вёрстка не очень (Google Chrome 5).
Спасибо за плагин, возьму его на заметку))) Теперь сайдбар действительно приятней смотрится)) 😎
Сайдбар стал более красочным и радостным. Да и хорошо вписывается в твой общий диз…
Жаль, что у меня не Вордпресс…
Олег, СПАСИБО!
Мне очень пригодится на сайт о кроликах. А где брал иконки? Или, может, есть смысл под заказ…
Я обычно для таких целей использую CSS. Опять же нагружаете движок доп плагинами.
@Andry, все упирается в возможности хостинга, мы же не знаем какие возможности у Блогоники, по крайней мере я. Все от этого зависит. Да и собственно, от количества уже установленных плагинов.
У меня когда-то стоял такой же плагин и были иконки и было красиво, но хостинг рассчитан под посещаемость, и в один прекрасный момент, когда посещаемость скакнула в 4 раза, блог заблокировали за перегруз. Многое пришлось отключить, в том числе и это. Но вполне возможно, что когда-нить к этому вернусь.
Лучше конечно это делать через css, но для тех кто не в курсе — этот плагин как раз подойдет.
Жерка Лукич, ты о чем? Можно подробнее?
bikker, рад, что был полезен 😉
Денис Каплунов, я уверен, что и на Joomla тоже есть подобное.
Наталья Карья, иконки в сети искал. Плагин сам размер нужный создает 😉
Andry и Александр Кривой, я бы с радостью прямо в шаблоне прописал, но это проблематично. Для каждой категории свою картинку. Если научите, буду очень признателен. С CSS дружу на уровне любителя.
Раньше видел такое оформление, но не знал, что это можно сделать плагином. Так что пост для меня очень полезный. Спасибо.
Сделал реттвит, надо будет у себя поэкспериментировать.
Спасибо. Теперь и себе так сделаю
Олег, в css прописывать все это можно, но муторно. С этим согласен. Особенно, если знания на уровне любителя. Собственно, я далеко сам не ушел в этом плане.
Дело в том, что все прописывать в шаблон темы грозит тем, что потом при ее смене, все потеряется. Все улучшения, которые собирались по крупицам и вносились в дизайн. И вносить изменения имеет смысл тогда, когда на сто проц. уверен в своем дизайне. Это я больше про себя.
Спасибо автору за подробную инструкцию использования этого плагина!!! Респект
К дизайну этого блога иконочки подходят очень даже кстати. На других блогах с другими дизайнами надо смотреть и прикидывать, это уже дело вкуса и стиля.
@Евгений, точно! Это еще не ко всем темам подойдет плагин. На некоторых темах, иконки выглядят очень криво по отношению к тексту названия рубрик. тут уж без правки css наверное не обойтись. Или поменять тему. А здесь на Блогонике — они смотряться (иконки в смысле) очень гармонично.
Олег огромное вам спасибо!
Большое спасибо за этот замечательный плагин!
Буквально в считанные минуты поставил себе на сайт.
Рекомендую всем вебмастерам! :w00t:
Очень классная статья и СПАСИБО ОГРОМНОЕ АВТОРУ!!! 😉 и 😉 .
и 😉 .
Может подскажите, как на блоге можно смайлики ещё добавить разные (в статьях, в коментах)! А то у меня только 2:
Здравствуйте, спасибо Вам огромное за очень познавательный материал, мне очень понравилась эта статья!!! И я сразу загрузила плагин, установила, но когда загружаю иконку, сверху сразу красная надпись «Ошибка безопасности» и дальше никаких движений((( Вы могли бы мне подсказать с чем это связано и как исправить? Заранее спасибо огромное и успешной работы!
вот у меня такая ошибка, как решить?
Warning: is_dir() [function.is-dir]: open_basedir restriction in effect. File(/home) is not within the allowed path(s): (/home/merfo630:/usr/lib/php:/usr/local/lib/php:/tmp) in /home/merfo630/public_html/grinband.ru/wp-content/plugins/category-page-icons/menu-compouser.php on line 689Warning: mkdir() [function.mkdir]: Permission denied in /home/merfo630/public_html/grinband.ru/wp-content/plugins/category-page-icons/menu-compouser.php on line 690
Все супер , работает без проблем!!! :alien:
а сами иконки где скачать
Интересная находка для рубрик блога. Мне очень понравился плагин.Отлично ставится, минимум настроек. Спасибо :tongue:
BloggerMen, на здоровье! 😉
Жерка Лукич, у меня вроде бы все ок.
Rostislav, успешных экспериментов!
Just-Seo.RU, рад что оказался полезен.
Александр Кривой, хорошее рассуждение. Вот действительно, с одной стороны в CSS все прописывать удобнее, без использования сторонних скриптов. Но с другой, при смене темы — все заново
nemetc, пожалуйста! Пользуйтесь!
Евгений, согласен. Например, к своему второму блогу я подобное прикрутить не смог — не красиво.
net-dengi.ru, всегда пожалуйста!
Андрей, удачного использования 😉
Оксана, я кажется где-то писал про смайловые плагины…
Марина, честно говоря, не знаю, что за проблема. Может быть, у Вас стоит какой-то плагин для безопасности?
merfo, попробуйте удалить и установить плагин заново.
Василий, отлично! 😉
slava22, я просто в сети искал и в фотошопе под нужный размер затачивал.
Dzhaga, на здоровье!
Очень полезный плагин. А кто подскажет способ как разделить список рубрик для вывода в две колонки, а не в одну?
большое спасибо помогло, радуюсь теперь
Спасибо большое за статью!Обязательно поставлю иконки.А вы случайн не знаете,как добавить слайды с рубртками в сайдбар?Так чтобы они вертикально находились
Хороший плагин,но все же наверное лучше ручками и в css прописать.
вы не знаете, можно ли иконки добавить в выпадаюшее горизонтальное меню слева от текста и как это сделать? в гугле ничего не нашла
вы не знаете, можно ли иконки добавить в выпадаюшее горизонтальное меню слева от текста и как это сделать?
Здравствуйте.
Такая проблема у плагина: поставила иконки не только на рубрики, но и на страницы. А потом передумала, убрала, и теперь вемсто картинки стоит оборванный листик, как бывает, когда браузер не подгружает картинку. Плагин удаляла, ставила заново, а он все равно сохраняет те же самые картинки…. как так? это бяка плагина? :ermm:
а так хотелось им воспользоваться… жаль