Простейший способ добавления иконок социальных сервисов и сетей в блог
 Здравствуйте, Дорогие друзья!
Здравствуйте, Дорогие друзья!
Сегодняшний пост собирался опубликовать уже давно, но все руки никак не доходили. Я очень люблю модернизировать свои блоги (которых у меня целых два, в будущем планирую открыть еще один). Добавлять всякие удобные кнопочки, плагины, украшательства. Дорабатывать функциональность и навигацию. Играться с дизайном и т.п.
Пару месяцев назад я наткнулся на один очень интересный сервис, который предлагает всем желающим установить в свой блог скрипт добавления иконок социальных сетей и сервисов. Сначала я особо не заострил на нем внимание, лишь добавил его в закладки. Так сказать, на будущее – вдруг пригодится.
Напомню, что в то время у меня в блогах стояли вручную прописанные иконки добавления записи в социальные сети и сервисы. Выглядели они вот так:
![]()
Вроде бы все и так было красиво. Некоторое время такой вариант кнопок мне очень нравился. Я установил их на оба своих блога. Но потом я наткнулся на сервис share42.com, о котором шла речь выше. Функция у сервиса одна – предоставление вебмастерам скрипта добавления кнопок социальных сетей и сервисов. И, нужно сказать, установленные при помощи данного сайта кнопочки смотрятся чертовски стильно и привлекательно. Убедитесь сами:
![]()
Красиво, не правда ли? Хотите себе такие же? Нет ничего проще. Сейчас я пошагово расскажу, как поставить такие иконки социальных сервисов в свой блог. Держите под рукой данные от FTP доступа к своему блогу, они вам понадобятся. Итак, начнем.
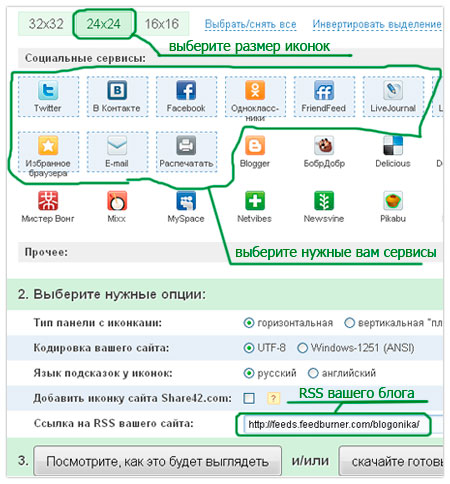
Шаг №1. Перейдите на главную страницу сервиса share42.com.

Здесь вам необходимо выбрать размер иконок. На выбор три варианта: 32×32, 24×24 и 16×16. Первые показались мне слишком большими, последние — слишком крошечными. Я сотановился на средних иконках. На мой взгляд, они смотрятся лучше всего. Хотя многое зависит от оформления вашего блога. На этой же странице вам необходимо выбрать иконки тех сервисов, которые вы хотели бы разместить в своем блоге. Те иконки ,которые выбрал я, вы можете увидеть в конце любого поста в моем блоге. Чтобы выбрать иконки, просто кликайте на ккаждую из них. Чтобы отказаться от выбранной иконки, нужно кликнуть по ней повторно. Следующий момент на этой странице — нужно указать ссылку на RSS канал вашего блога. После этого, можно кликнуть на кнопку «Посмотреть….», чтобы увидеть, как будет выглядеть блок иконок на вашем блоге. Если вас все устраивает, смело жмите на вторую кнопку «Скачайте готовый скрипт» и скачивайте архив share42.rar на свой компьютер.
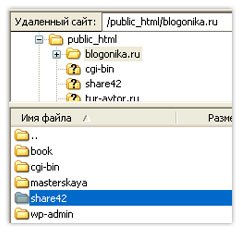
Шаг №2. Распаковываем архив. Создаем FTP соединение с сервером, где располагается ваш блог. И заливаем папку со скриптом в корневую директорию блога.

Шаг №3. Возвращаемся на главную страницу нашего сервиса и переходим во вкладку «Установка».

Здесь необходимо точно следовать инструкции, которая расписана более чем подробно. Если вы залили папку в корневую директорию своего блога, то в окошке «укажите путь до этой папки» пропишите вашсайт.ru/share42/. Далее выберите движок, на котором функционирут ваш блог. В моем случае это WordPress. Скопируйте код из пункта пятого и вставьте его в то место вашего шаблона, где бы вы хотели натроить показ иконок социальных сервисов. Я решил поставить их после каждого поста. Для этого я добавил данный код в файл Single.php шаблона своего блога.
Осталось только открыть файл стилей Style.css и добавить в самый конец код из пункта «6». После этого открываем один из постов в блоге и наслаждаемся прекрасным видом стильных иконок. Желаю удачных модернизаций!
Что-бы я без тебя делал
Отлично!!! У меня в блокнотике было давненько написано — «добавить кнопки», но разбираться не было времени… Теперь за несколько минут вечером набросаю.
Costa, вижу, вертикальному расположению иконок отдали предпочтение 😉
Всё хорошо, но накой чорт вам столько кнопок? Двух-трёх достаточно, имхо.
:devil:
fuck_blogspot, так как пользуюсь этими сервисами, поэтому и много кнопок. да и никогда не угадаешь, чем пользуются ваши читатели. Кто-то захочет в одноклассниках ссылочкой поделиться, кто-то в фейсбуке.
Спасибо за хороший совет! Давно искал такие кнопки для своего блога. Перепробовал несколько плагинов, но они мне совершенно не подошли. Ваше решение в самый раз.
Что-то у меня не отображаются кнопки, не только под текстом, но и абсолютно нигде…
Прямоугольник есть.. пустой, а вот в средине кнопки бесцветные.. пустота. только когда курсором наводишь, то можно надпись увидеть, что за кнопка при нажатии срабатывает. Хотя парка закачана с иконками. Нигде не написано, почему какое могла произойти….
Одно из самых лучших решений для соцзакладок. Правда, когда ставил на Joomla были проблемы, так и не выяснил с чем конфликтует, скорее всего какой-то из плагинов
Только им и пользуюсь. Удобно. Иногда глючит в Гугл Хроме.
Интересно, а их скрипты завязаны как-то на их сайт — если когда-нибудь он рухнет — у нас у всех кнопки исчезнут?
Спасибо большое! Всё очень понятно и просто!
Спасибо, понравилось!
Поначалу он как то криво установился, но потом залез в стили данного блого скопировал их к себе и вроде нормально стало :blink:
Олег, подскажите, пожалуйста, а куда именно в файле Single.php нужно вставить получившийся код? Дошла до этого шага и тормознула.
Наталия, тут все по желанию. Обычно после поста ставят. Попробуйте в разные места. Поэкспериментируйте. Главное, сохраните резервную копию изменяемого файла на всякий случай.
Всё хорошо, но накой чорт вам столько кнопок? Двух-трёх достаточно, имхо.
:devil: