Размещаем форму подписки после каждого поста
Недавно я рассказывал о нескольких способах увеличения подписчиков в блоге. Среди перечисленных вариантов было размещение формы подписки по email после каждого поста в вашем блоге. Помните? Так вот, сегодня я расскажу вам, как установить такую форму подписки в вашем блоге. Нам понадобятся файлы шаблона WordPress, который вы в данный момент используете. С помощью редактирования файлов темы мы разместим форму подписки по email. Конечный вариант данной формы вы можете увидеть в конце данного поста. Видите? Хотите такую же? Нет проблем.
Итак, начнем.
1. Откройте папку вашей темы оформления и найдите в ней файл Single.php. Откройте его. Для чтения файлов шаблона (формат PHP и CSS) я рекомендую вам использовать программу NOTEPAD2. Она похожа на обычный БЛОКНОТ, но имеет ряд преимуществ. Например, выделяет разные части кода различными цветами, что очень удобно при редактировании.
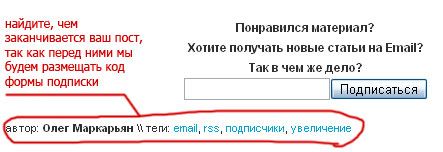
2. Выберите место, куда вы хотите поместить форму подписки. Как правило, она размещается в сам конце поста. Откройте один из своих постов и посмотрите, чем он заканчивается. У меня, например, в самом конце идет имя автора и теги:
Это очень важно, так как перед этими словами мы будем устанавливать нашу форму подписки.
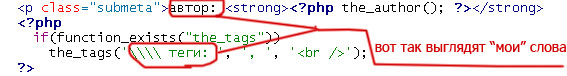
3. Переходим в уже открытый файл Single.php и ищем в нем наши «конечные» слова. В моем случае это «автор» и «теги».
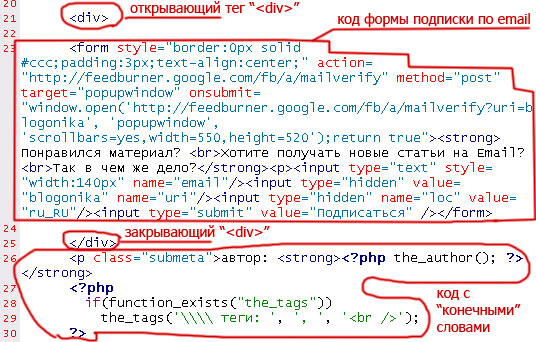
4. Прямо над этим кодом прописываете теги «< div >» и «< /div >» и вставляете код формы подписки. Вот как это выглядит:
5. Вот собственно и все. Остается сохранить файл и залить его на сервер, заменив старый.
У некоторых может возникнуть следующий вопрос — ГДЕ ВЗЯТЬ ФОРМУ ПОДПИСКИ (вернее — ее код)? Все вы пользуетесь сервисом подсчета количества читателей feedburner.google.com, верно? Тогда перейдем на главную страницу по адресу feedburner.google.com и найдем там фид своего блога.
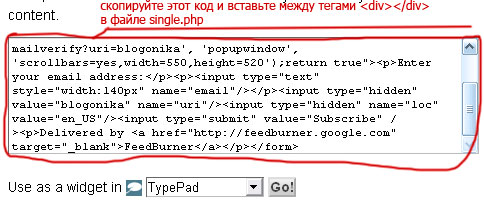
Нашли? Кликайте на него и перейдите на вкладку «Publicize». Далее в боковом меню найдите «Email Subscriptions» и перейдите по ссылке. Вы окажитесь на странице, где сможете найти код формы подписки по email для своего блога. Вот он:
Скопируйте данный код и вставьте между «дивами» на странице single.php. Немного отредактируйте код, русифицируйте его:
«Enter your email address» замените на «Введите свой email адрес«
«value = » Subscribe «» замените на «value = » Подписаться «»
Вот этот код — «< p > Delivered by < a href = » http: / / feedburner.google.com » target = » _ blank » > FeedBurner < / a> < / p >» при желании вообще можно удалить.
Если вы хотите убрать рамку вокруг формы подписки, то поменяйте параметр «border : 1 px» на «border : 0 px».
Вот и все. Не забудьте все сохранить и залить на сервер. И еще — делайте резервные копии всех файлов, в которых будете производить изменения. Всякое бывает, и возможность вернуть все назад всегда должна быть. Пробуйте, устанавливайте, пишите. Удачи!






Интересно. Давно так делаю у себя на блоге.
Отличный пост, думаю многим пригодиться.
Я уже как несколько месяцев использую такую форму и рекомендую остальным.
Особенно, она хорошо цепляет тех, кто попадает на страницы блога из поисковых систем через какое-то время после публикации поста.
Искал материал — нашёл — почитал — понравилось — о, так тут сразу можно подписаться? А почему бы и нет?
Спасибо, интересно и полезно.
Настолько своевременный пост!

Спасибо!
Я уже тоже думала такое сделать, но после прочтения поста все же нужно будет этим заняться.
Спасибо. Очень полезный пост. Возьму на заметку!!!
Олег, супер! То, что надо, спасибо за подробные разъяснения.
В принципе все логично и правильно…
Из своего опыта могу сказать, что почты и так много сыпется, многие подписки даже не читая удаляю.
Твиттер в этом плане наверное удобнее. Кстати, с твиттера обычно сюда и захожу.
Сохранила у себя ссылку в закладках. Надо будет этим заняться как будет время. Действительно удобно — не надо рыскать по блогу, прочитал, а в конце статьи подписался.
Спасибо!
Спасибо за пост и за помощь) Благодаря Олегу несколько месяцев назад поставил и себе такую формочку)
Ооо, очень кстати. Вчера искала такую форму, спасибо огромное!!! :cheerful:
Очень рад, что так вовремя (судя по отзывам) опубликовал данную тему. Давно собирался,но все руки не доходили. Всем спасибо за комментарии! 😉
Олег, спасибо огромное! Случайно забрел на твой блог, тема как раз во время. Давно хотел подписку после постов сделать, да все руки не доходил. А тут все просто и понятно. Подписался на rss… :tongue:
Спасибо все получилось. Подписался. Жду интересных и полезных статей.
Я поставила форм подписки, как написано, но меня вместо русских букв на форме выводятся ���� такие значки. Не подскажете,как можно это исправить?
Сколько ни искал и экспериментировал, не получается так поставить, ставится или в шапке, в начале статьи, или уже после статьи, в самом низу, а не там, где строчка копирайта и имени блога.
По ходу у меня шаблон темы прописан стилями CSS, не подскажешь, как в этом разобраться?
Спасибо за статью. Все получилось, но форма подписки разместилась не в конце поста, а после плагинов (related posts и soc.buttons), и не знаю, как ее выше перетащить:) Может ли такое быть, что это особенности данного шаблона wordpress?
Такая форма подписки в конце постов увеличивает посещаемость сайтов. :w00t:
Я всё таки думал какой-нибудь плагин поставить, не хотелось заморачиваться с оформлением формы. Но наверно сделаю тоже сам