Как я создавал тестовый локальный блог на Open Server. Подробнейшая инструкция
 Привет, Друзья! На связи Олег Маркарьян. Сегодня я решил затронуть очень важную тему, о которой мало кто говорит. Я расскажу о создании тестового локального блога. Прошло почти пять лет, прежде чем я сам решил создать свой первый блог для экспериментов. Раньше я все нововведения испытывал на каком-нибудь из своих «живых» блогов. И ничего хорошего в этом не было. Были случаи, когда подобные эксперименты заканчивались весьма печально. К примеру, решил поставить какой-нибудь новый плагин. Скачал. Поставил. Активировал. И тут увидел, что блог перестал работать.
Привет, Друзья! На связи Олег Маркарьян. Сегодня я решил затронуть очень важную тему, о которой мало кто говорит. Я расскажу о создании тестового локального блога. Прошло почти пять лет, прежде чем я сам решил создать свой первый блог для экспериментов. Раньше я все нововведения испытывал на каком-нибудь из своих «живых» блогов. И ничего хорошего в этом не было. Были случаи, когда подобные эксперименты заканчивались весьма печально. К примеру, решил поставить какой-нибудь новый плагин. Скачал. Поставил. Активировал. И тут увидел, что блог перестал работать.
Потом несколько дней сидел, возвращал все на свои места, «выносил мозг» программисту и хостерам. А ведь можно было провести все испытания на тестовом блоге. И тогда всех этих проблем, всех этих потерь нервов и времени удалось бы избежать. Но я упорно сопротивлялся и набивал шишки. Так было до недавнего времени.
А совсем недавно я подумал, что больше так работать нельзя. Нельзя шокировать посетителей сайтов и блогов результатами тестов и экспериментов, проводимых в реальном времени. Перекошенный дизайн, съехавшие тексты, многочисленные ошибки – это совсем не то, что желают видеть посетители на страницах вашего блога. Для тестирования новых плагинов, редактирования и отладки тем оформления, испытания скриптов и т.п. необходим отдельный блог.
Сначала я хотел создать еще один блог. То есть, купить домен, недорогой хостинг и т.д. Но потом подумал о создании локального блога. То есть, чтобы в роли сервера выступал мой собственный компьютер.
Этот вариант решал сразу несколько задач. Во-первых, экономил деньги. Во-вторых, предоставлял практический неограниченный (в разумных пределах) объем дискового пространства. А значит, открывались большие возможности для самых разных экспериментов. В-третьих, позволял мне работать над проектами даже без доступа в интернет. Иногда это очень удобно.
Далее предлагаю вашему вниманию небольшой рассказ (с картинками) о том, как я создавал свой первый тестовый локальный блог.
Выбор ПО для создания локального сервера
Первым делом мне нужно было найти оптимальное программное решение для создания на домашнем компьютере собственного локального сервера. Скажу честно, я не мониторил все возможные решения. Остановился на двух – небезызвестном Денвер и популярном Open Server.
Почитав немного информации о каждом из них и изучив несколько десятков отзывов, я решил остановиться на Open Server. Не буду говорить, что он лучше Денвера или чем-то хуже. Просто он показался мне немного проще. Поэтому знакомство с локальными серверами решил начать с него (в будущем планирую испытать и Денвер тоже).
Установка Open Server
Прежде всего, нужно установить сам Open Server. Идем на официальный сайт продукта — open-server.ru. Далее переходим в верхнем меню в раздел «Скачать». Здесь нам нужно вбить проверочные цифры в форму, а также выбрать необходимую версию ПО. Есть три варианта:
Open Server Full – полная версия программного комплекса. Здесь есть и серверная платформа с готовыми к работе Apache, Nginx, PHP, MySQL, и пакет портативных программ, которые пригодятся практически любому веб-разработчику. Здесь есть графические, текстовые редакторы, PDF-ридеры, плееры, архиваторы, менеджеры закачек, FTP-менеджеры, браузеры и прочие необходимые для комфортной работы программы. Всего около 40 штук. Отличительная особенность пакета программ (как и всего комплекса в целом) – портативность. То есть, они просто распаковываются в указанную вами папку и не вторгаются в «личную жизнь» вашего компьютера.
Open Server Mini – урезанная версия продукта. Здесь нет пакета дополнительных программ. Есть только самое необходимое. А именно – серверная платформа. То есть, это ПО для создания «чистого» локального сервера. Без всего лишнего.
Open Server Apps Pack – а это дополнительный пакет для тех, кто установил пакет mini, но захотелось большего. То есть, это пакет тех дополнительных программ, который превращает версию mini в версию full. Вот и все.
Так как мне нужна была только голая платформа для создания локального сервера и запуска тестового блога, я выбрал версию mini. Вы можете выбрать любую на свое усмотрение.
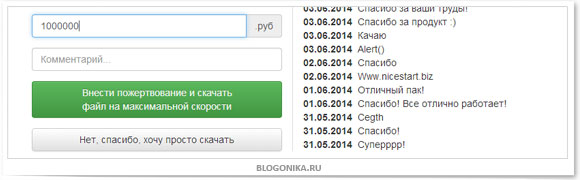
После выбора версии и нажатия на кнопку «Скачать» вы попадете на страницу загрузки программного комплекса Open Server.

Здесь вам рассказывают о том, что данный продукт некоммерческий, и что он существует и развивается на пожертвования пользователей. Если есть желание и возможность, можете внести некоторую сумму пожертвований. Если такой возможности нет (или вы – просто очень жадный человек), можно скачать OpenServerбесплатно. Правда, на очень низкой скорости.
Когда я скачивал ПО, у меня на Webmoney не было денег. Вернее, было рублей 10, но минимальная сумма – 37 рублей (почему выбран именно такой нижний порог пожертвований – непонятно). Пришлось скачивать на низкой скорости. Версия Mini скачивалась около 2 часов. К слову, за то же время я успел скачать три серии «Игры престолов» в HD качестве.
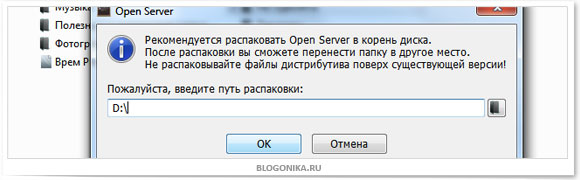
Далее запускаем скаченный файл – это самораспаковывающийся архив. Нужно только указать путь до нужного диска или папки и нажать «Ок».

Я выбрал для распаковки раздел диска D. У вас это может быть диск C, D, E или любой другой. Можно даже на флешку все установить или на портативный жесткий диск. Как вам удобнее. Примечание автор программного обеспечения рекомендует устанавливать его в корень диска.
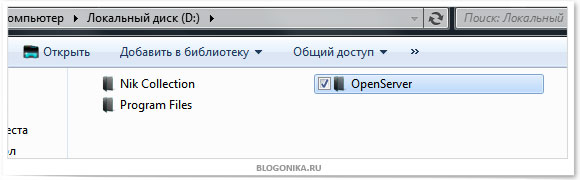
После распаковке в указанном на компьютере месте появится папка со всеми необходимыми программными компонентами для создания локального сервера.

Заходим в эту папку и находим файл Open Server.exe. Запускаем его. Лучше запускать от имени администратора. Но я работаю от имени простого пользователя. Это вводит некоторые ограничения, но меня они не смущают (о них позже).
После успешного запуска Open Server в трее Windows появится красный флажок. Кликаем по нему правой кнопкой мыши и выбираем пункт меню «Запустить» (в самом верху).

Подождите, пока сервер запустится (несколько секунд). Если все прошло успешно, флажок в трее станет зеленым.
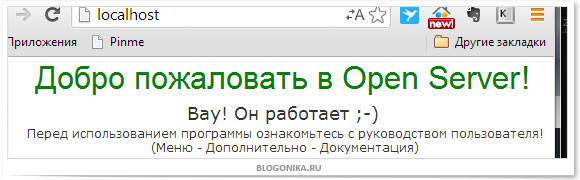
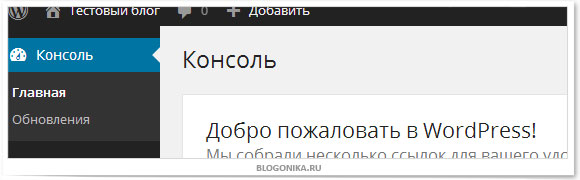
Открываем любимый браузер (у меня это Chrome), вводим в адресную строку localhost (это ваш локальный домен по умолчанию) и видим следующую картинку.

Если у вас все так же, значит все хорошо. Все получилось. Можно двигаться дальше. Если нет, нужно искать ошибку или решение проблемы. К счастью, автор проекта Open Server опубликовал подробнейшие инструкции по решению самых частых проблем. Все можно найти на вышеупомянутом сайте.
С установкой и запуском сервера разобрались. Двигаемся дальше. А дальше у нас – создание тестового блога. Естественно, в качестве движка будем использовать наш любимый WordPress (потому что я с другими пока не знаком).
Установка WordPress на Open Server
Первым делом нам необходим сам движок Вордпресс. Идем на официальный сайт – ru.wordpress.org – и скачиваем дистрибутив (установочный файл) последней версии WordPress.
Так, движок подготовлен. Идем дальше.
Теперь нужно создать корневую директорию нашего будущего локального сайта. Идем в трей. Кликаем на зеленый флажок правой кнопкой мыши. Выбираем пункт меню – «Папка с сайтами».

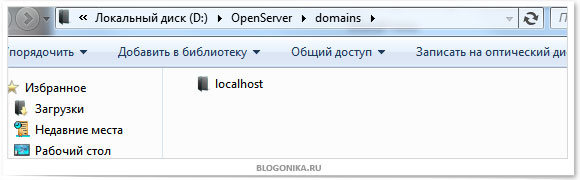
Откроется папка, в которой расположены корневые директории (папки) всех созданных локальных сайтов (папка domains). У меня эта папка расположена по адресу D/OpenServer/domains.

Так как ничего мы пока не создавали, в этой папке находится только одна корневая директория – localhost. Та самая, которую мы открывали в браузере. Чтобы добавить новые директории (они же – домены локальных сайтов/блогов), просто создайте папки с нужным названием в папке domains.
*Небольшое, но важное отступление. Чтобы все созданные папки (домены) у вас работали, необходимо запускать Open Server только с правами администратора (то есть, в неограниченном режиме). И еще – желательно отключать антивирус. Я же работаю в ограниченном режиме. Поэтому, у меня работает только домен localhost. Но это не мешает мне создавать дополнительные директории в папке localhost. При этом адрес будущего тестового сайта будет иметь вид – localhost/адресвашегосайта. В остальном все будет работать, как в обычном режиме.
Далее я покажу, как я сам создавал тестовый WordPress блог без прав администратора и отключений антивируса. В ограниченном режиме. Никаких неудобств я не испытал.
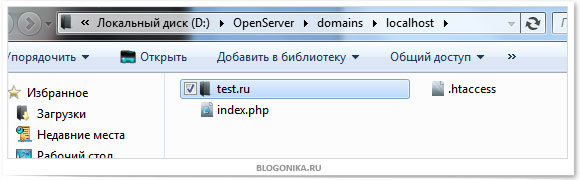
Итак, переходим в папку localhost и создаем в ней новую директорию с именем нашего будущего блога. Я выбрал название – test.ru. Коротко и ясно. Конечный адрес сайта будет выглядеть так – localhost/test.ru.

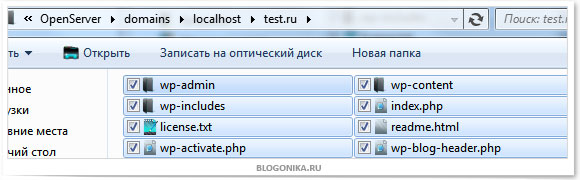
Корневая папка будущего блога создана. Пришла пора установить Wodrpress. Ничего сложного здесь нет. Просто распаковываем скачанный архив с Вордпрессом, копируем все файлы и папки, расположенные в папке WordPress. Теперь идем в созданную директорию (у меня D/OpenServer/domains/localhost/test.ru) и вставляем скопированные файлы. Вот так:

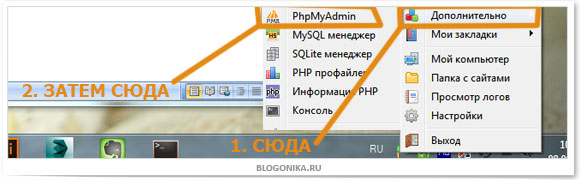
Теперь нам нужно создать базу данных для нашего будущего тестового сайта. Не пугайтесь. Ничего сложного здесь нет. Все делается в пару кликов. Идем в трей Windows. Кликаем правой кнопкой мышки по зеленому флажку. Выбираем пункт меню «Дополнительно». Далее переходим в «PhpMyAdmin».

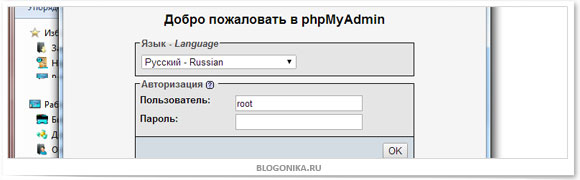
Откроется окно в браузере, где вам нужно будет авторизоваться.

Выбираем русский язык. В поле «Пользователь» — пишем «root» (без кавычек). Поле «Пароль» оставляем пустым. Нажимаем «Ок».
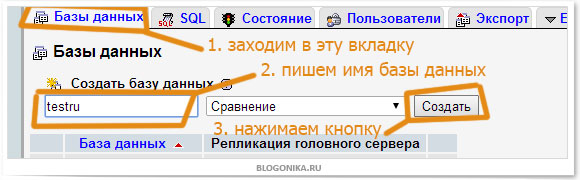
Откроется страница phpMyAdmin. Здесь вам предстоит создать базу данных для своего локального блога. Делается это в три шага. Переходим на вкладку «Базы данных». Вбиваем имя базы данных (я назвал ее – testru, чтобы было все понятно). Нажимаем кнопку «Создать». Вот вам простая графическая схема. Следуя ей, вы точно не ошибетесь:

Через секунду вы получите сообщение, что ваша база данных успешно создана. Кроме того, созданная БД появится в списке баз данных.

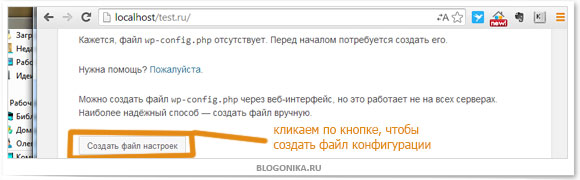
Мы почти на финише. Теперь нужно связать наш движок WordPressс созданной базой данных. Идем в браузер. Набираем адрес нашего локального блога. У меня это – localhost/test.ru. И видим сообщение о том, что необходимо создать файл wp-config.php. Раз просят создать, давайте создадим. Просто нажимаем на кнопку «Создать файл настроек».

Откроется страница с информацией, которая понадобится для создания конфигурационного файла. Вам будут необходимы следующие данные:
- Имя базы данных (у меня это testru, у вас может быть другое имя)
- Имя пользователя базы данных (у меня – root, у вас тоже)
- Пароль к базе данных (оставляем пустым)
- Адрес сервера базы данных (оставляем — localhost)
- Префикс таблиц (оставляем wp_)
После ввода всех необходимых данных нажимаем кнопку «Отправить». Откроется страница с сообщением, что все в порядке. Можно запускать установку. Запускаем – кликаем на кнопку «Запустить установку».
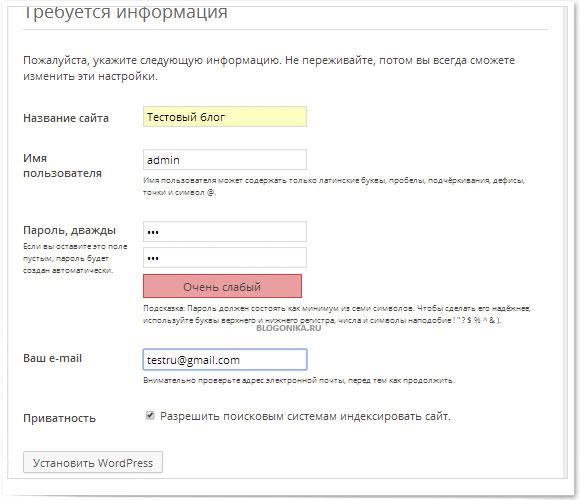
Откроется страница «знаменитой пятиминутной» установки WordPress. Нужно заполнить некоторые данные. А именно – название сайта, имя пользователя, пароль, Email. Не заморачивайтесь здесь сильно. После все можно будет изменить. К тому же, это просто тестовый локальный блог, а не ваш ресурс в интернете.

Нажимаем кнопку установки. Откроется окно с поздравлением. Кликаем «Вперед». Попадаем на страницу авторизации. Как в стандартной админке WordPress вашего онлайн-блога. Вводим данные. Будьте внимательны. Вводите именно имя и пароль пользователя, которые вы использовали на шаге «знаменитой пятиминутной установки Вордпресс» (не root — это имя пользователя базы данных, оно вам сейчас не нужно).
После авторизации попадаем в админку WordPress.

Все! Примите мои поздравления. Вы создали свой первый локальный блог (у меня он доступен по адресу localhost/test.ru, админка находится по адресу — localhost/test.ru/wp-admin/). Теперь у вас есть прекрасная площадка для тестирования. Можно испытывать любые скачанные плагины, экспериментировать с шаблонами оформления. Можно даже рыться в phpи cssфайлах темы оформления без риска что-то напортачить. Ведь это тестовый блог.
Даже если что-то пойдет не так и ресурс «загнется», вы всегда можете удалить его и создать новый. Несмотря на грандиозный объем моей инструкции, выполнение всех пошаговых действий займет у вас не более 5-10 минут.
Если у вас остались какие-то вопросы, задавайте их. Не стесняйтесь. Я всегда рад помочь, если это в моих силах, конечно.
n38gcy